En el post anterior vimos como activar un sprite, como seleccionar el area de memoria que dara la forma a nuestro sprite, y lo posicionamos en la pantalla.
Hoy vamos a darle la forma definitiva, para ello tenemos 2 vias:
- Usar un editor de sprites, que nos genere los numeros necesarios
- Hacerlo a mano
Hoy vamos a optar por la segunda opción, mas que nada para aprender como se hacía a la antigüa usanza, despues podremos utilizar multitud de programas que nos permiten dibujar comodamente y exportar los datos al formato que deseemos
Los sprites en la C64 poseen un tamaño de 24 x 21 pixels, lo que nos da 3 bytes (24px) por 21 = 63 bytes.
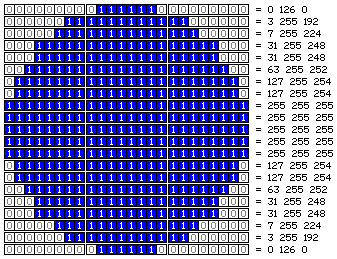
Para definir un sprite “a la antigüa” dibujaremos una cuadricula de 24×21, agrupando en columnas de 8 pixels. Luego pintaremos las casillas con los puntos que componen nuestro gráfico, para finalmente convertir cada grupo de 8 pixels en un byte.
Por ejemplo, aqui tenemos un circulo solido relleno:

Cada grupo de 8 bits los convertimos primero a binario, y luego a decimal (podemos utilizar la calculadora de windows, seteandola en modo programador), de forma que el primer byte es 00000000, que en decimal es “0”, el segundo 01111110 es “126” en decimal, y asi con el resto.
A continuación tenemos el programa completo, con los 63 bytes que definen nuestra “pelota”.
10 v=53248
20 pokev+21,1: rem activamos sprite numero 1
30 poke2040,192: rem direccion de inicio 12288
40 fort=12288to12350 : rem leemos los 63 valores
45 read n
50 poke t,n
60 next
70 pokev+39,1: rem elegimos color blanco
80 pokev,100: rem posicion horizontal 100
90 pokev+1,110: rem posicion vertical 110
100 data 0, 126, 0
110 data 3,255,192
120 data 7,255,224
130 data 31,255,248
140 data 31,255,248
150 data 63,255,252
160 data 127,255,254
170 data 127,255,254
180 data 255,255,255
190 data 255,255,255
210 data 255,255,255
220 data 255,255,255
230 data 255,255,255
240 data 127,255,254
250 data 127,255,254
260 data 63,255,252
270 data 31,255,248
280 data 31,255,248
290 data 7,255,224
300 data 3,255,192
310 data 0, 126, 0Ademas de poder posicionar nuestro sprite en cualquier parte de la pantalla, tambien podemos elegirle un color, expandirlo al doble a lo ancho, o alto, o ambos.
Para darle un color utilizaremo el registro 39 (v + 39 seria) y un número entre 0 y 15 para especificar que color queremos asignarle

y si queremos expandir el sprite 8 a lo alto lo hacemos con POKE V+23,128
Aqui podemos ver como jugamos un poco con estos registros: